علی رغم توصیه ی گوگل به استفاده از یک سایت ریسپانسیو، گاهی وقتها استفاده از موبایل برای مشاهده ی یک سایت در حالت ریسپانسیو، به شدت مخاطب را کلافه می کند، چرا که در این حالت بعضا مخاطب یک سایت، به کلیات مطالب صفحه مسلط نیست و بعضا ممکن است حتی از مشاهده ی برخی جزئیات نیز باز بماند. به همین دلیل است که برخی شدیدا علاقه مند به این هستند که سایت آنها همانطور که در صفحه ی دسکتاپ یک لپتاپ نشان داده می شود دقیقا به همان شکل هم در موبایل و تبلت نمایش داده شود. در این مقاله برای اولین بار در سطح فضای مجازی راه حلی برای شما ذکر می شود که به سادگی بتوانین ریسپانسیو یک سایت را غیر فعال کنید.
برای حذف ریسپانسیو ابتدا وارد سیپنل یا دایرکت ادمین شوید و از مسیر زیر به فایل header.php دسترسی پیدا کنید:
public_html>wp-content>themes>your template name>header.php
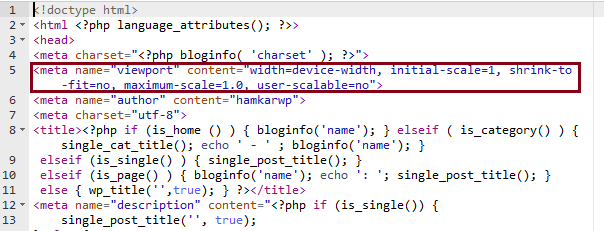
در تصویر زیر این فایل را مشاهده می کنید:

حالا با کلیک راست بر روی این فایل و انتخاب گزینه edit، وارد کدهای ویرایشی فایل header.php می شویم. در اینجا کافیست قطعه کد زیر را که داخل مستطیل قرمز رنگ نشان داده شده است پیدا کنیم.

بعد از پیدا کردن کد فوق، کدی که در مستطیل قرمز رنگ زیر مشاهده می کنید را جایگزین آن کنید.

و اکنون سایت شما از حالت ریپسپانسیو خارج شده است. دقت کنید که می توانید با تغییر عدد 1270، به تطبیق بیشتر محیط دسکتاب و موبایل یا تبلت خود کمک کنید. ولی معمولا عدد 1270 عدد بهینه شده و مناسبی است.











6 پاسخ
سلام وقت شما بخیر
آیا افزونه ایی هست که در وردپرس بشود سایت را فقط در موبایل نمایش داده شود و در کامپیوتر نمایش داده نشود ؟
با تشکر
سلام
وقت بخیر
سایت بر روی یک سیستم pc در حالت دسکتاپ به درستی نمایش داده می شود
در یک سیستم pc با رزولوشن پایین تر به مد حالت رسپانسیو می رود و منوی همبرگری ظاهر می شود چطور میتوانم این مسئله را برطرف کرد با تشکر
بنده روی قالب وودمارت ووردپرس انجام دادم بعضی گزینه ها توی صفحه ی کالا وقتی با موبایل میریم نمایش میده ولی کار نمیکنه
حالا میخوام برگردونم به حالت قبل کد دوباره جایگزین کردم ولی سایتم کامل ریسپانسیو نشده چه کار پیشنهاد میدید؟
سلام و احترام. کد رو که به حالت قبل تغییر بدید، حتما سایت به حالت ریسپانسیو برمیگرده. اگر مشکلی هست مال کش مرورگرتونه. کش رو با CTRL+F5 پاک کنید
با تشکر از شما
رو سایت ما جواب داد و هیچ مشکلی نداره
ojiran.co
فوق العاده